

Co to jest CTA?
Zacznijmy od początku. Czym właściwie jest CTA? Jak już wspomniałam powyżej, jest to po prostu wezwanie do działania. Takim działaniem może być cokolwiek – w zależności od czynności, do której chcemy nakłonić użytkownika i efektu, jaki pragniemy uzyskać na stronie, począwszy od zapisania się na newsletter, kończąc na zakupie produktu czy usługi. Przycisk CTA można właściwie umieścić w dowolnym miejscu na stronie, przyjmując jednak zasadę, że aby spełniał swoją funkcję, musi być oczywiście widoczny.



Wstęp mamy już za sobą, więc przejdźmy do opisania krótko zasad, według których należy stworzyć CTA tak, by przełożyło się to na wysoki współczynnik konwersji.
1. Stosuj jasny przekaz CTA, bądź precyzyjny!
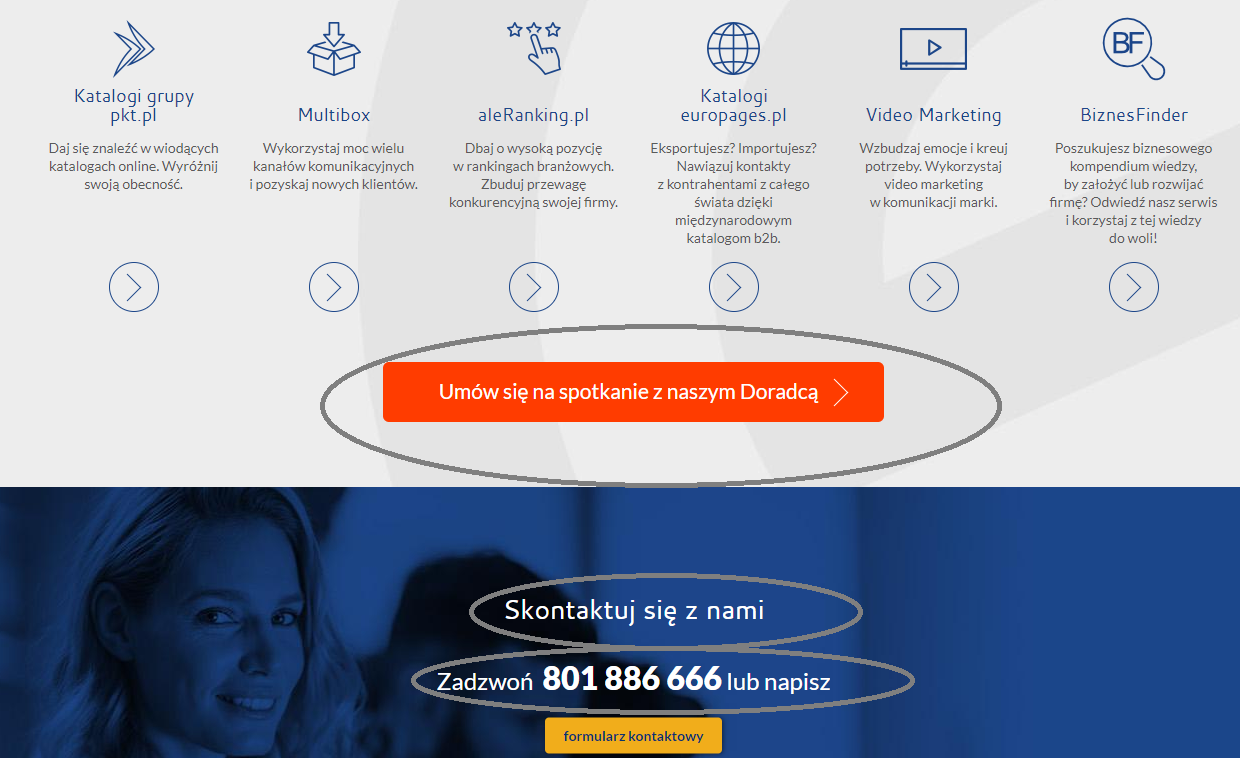
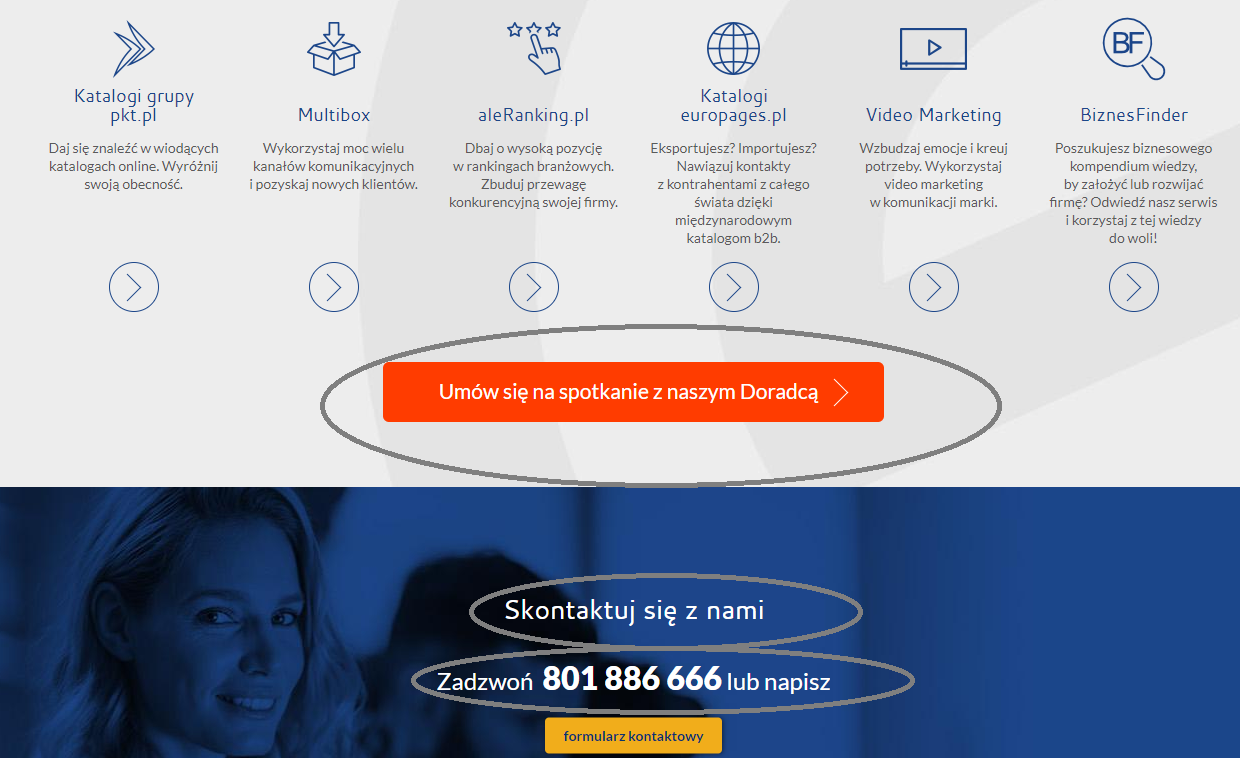
Bez względu na to, w którym miejscu serwisu przycisk CTA się pojawi, zawsze powinien być jednoznaczny, czyli udzielać jasnej informacji, w jakim celu warto na niego kliknąć, jaki efekt to wywoła, czyli musi klarownie wskazywać cel, np. “Umów się na spotkanie z naszym Doradcą”, “Weź udział w naszym szkoleniu”. Takich przykładów można mnożyć bardzo wiele. Pamiętaj o unikaniu CTA typu: „kliknij tutaj” itp. Taki zwrot jest niejasny oraz budzi pewne wątpliwości, bo tak naprawdę nie wiadomo jaki efekt wywoła nasz „klik”. Bądź precyzyjny i posługuj się językiem zrozumiałym dla wszystkich. Warto także dodać, że kiedy już użytkownik zdecyduje się wykonać akcję, klikając w CTA, nie powinien poczuć się po tym fakcie rozczarowany, sfrustrowany itp. Tak się może stać, kiedy okaże się, że szkolenie, które miało być darmowe, jest jednak płatne albo e-book, który zamierzał pobrać – nie chce się załadować. Pamiętaj także o właściwym podlinkowaniu swojej kreacji. Jedna z popularnych marek nie do końca osiągnęła zamierzony cel, podpinając pod CTA link, który prowadził do produktu innego niż ten, zamieszczony na grafice reklamowej.

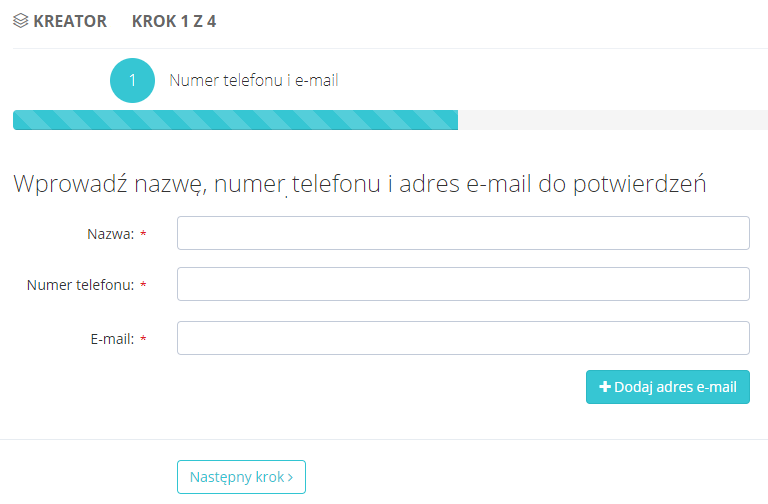
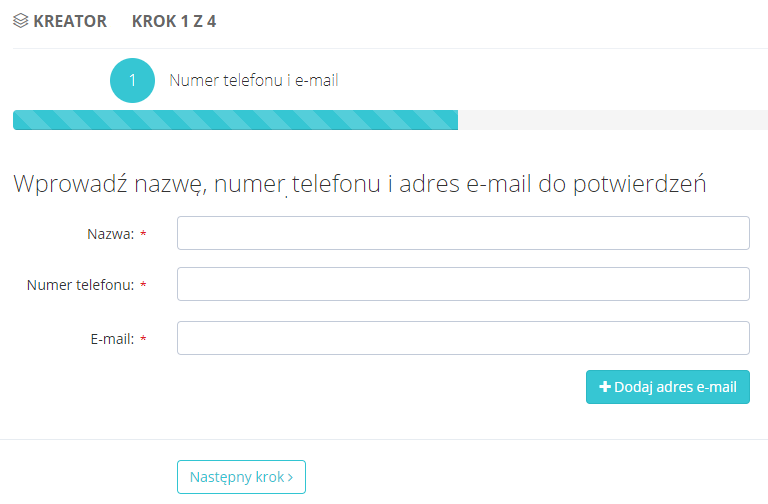
Przycisk CTA musi być także intuicyjny i nie kolidować z innymi elementami na stronie. W poniższym przykładzie, CTA “Następny krok” wydaje się być mniej istotne niż “Dodaj adres e-mail”. W rzeczywistości to przejście do następnego kroku jest obligatoryjne, a dodanie kolejnego adresu e-mail dobrowolne. Wyróżnienie niewłaściwego przycisku wprowadza użytkownika w błąd.

2. Odwołaj się do emocji!
Wiadomo nie od dziś, że wpływ na nasze decyzje zakupowe mają przede wszystkim emocje, a nie rozsądek. Kolejna para butów, torebka, a może jakiś ciekawy gadżet dla miłośnika technologii – tak, w takich przypadkach rozsądek zdaje się siedzieć cicho, bo i tak nie przekrzyczy tych targających nami emocji, które nakazują: “Kup, bo ładne…”, “Kup, bo okazja!”. Odwołanie się do emocji w przypadku formułowania CTA jest bardzo ważne, bo zwiększa prawdopodobieństwo, że użytkownicy będą skłonni wykonać akcję, na której Ci zależy. Wzmocnij wezwanie do działania poprzez zastosowanie tzw. power words, jak poniżej:
| wspaniały | nieustraszony | wygrać |
| zdumiewający | srogi | chwycić |
| zadziwiający | dziki | rewelacyjny |
| inspirujący | Siła | spektakularny |
| niesamowite | spełnienie | energia |
| wsparcie | chlubny | okazały/ genialny |
| pójść w górę | chwała | odwaga |
| cenny | wdzięczny | oszałamiający |
Dodatkowo, pamiętaj o stosowaniu interpunkcji (np. wykrzyknik na końcu), która może wzmocnić Twój przekaz.

3. Posłuż się liczbami!
Tak! Jedna ze złotych zasad copywritingu mówi o tym, że liczby zawarte w tytułach artykułów, tekstów na blogu itp. – zawsze świetnie się sprawdzają. Dlaczego w takim razie nie posłużyć się nimi także w przypadku CTA? Wezwanie do działania, wzmocnione o wartości liczbowe, na przykładzie chociażby statystyk z Facebooka, z większą skutecznością może skłonić użytkownika do działania. Dodatkowo, tak sformułowane CTA pełni jednocześnie funkcję informacyjną, bo przybliża szczegóły oferty. Dzięki temu konsument wie od razu, jakie korzyści może odnieść.



4. Jasno określ korzyści!
Jak pokazują badania, jesteśmy bardziej skłonni do podjęcia konkretnego działania, jeśli mamy ku temu wyraźne powody. Taka nasza natura. Nie pozostaje nic innego jak wyjść jej naprzeciw i uwzględnić to, tworząc CTA. W jaki sposób? Wyraźnie i precyzyjnie określ korzyści, dla których użytkownik miałby zainteresować się Twoją ofertą. Korzyści z oferty mogą być wszelakie, w zależności od specyfiki firmy i usług, których ona dotyczy. “Schudnij z nami”, “Naucz się języka obcego”, “Zaoszczędź”, “Wygraj wycieczkę”, “Zdobądź bilety”…





5. Zapewnij ciągłą gratyfikację!
Obiecanki, cacanki – niestety, tak to często wygląda, dlatego zapewnij swojemu przyszłemu (mamy nadzieję) klientowi jakąś namacalną korzyść, gratyfikację – coś ekstra, co otrzyma zaraz po kliknięciu i z czego będzie mógł korzystać przez dłuższy czas. Nie chodzi tu o obiecaną utratę wagi – kiedyś tam, oszczędność – za ileś tam, ale o to, co w wyobrażeniu użytkownika istnieje tu i teraz, czyli jest na wyciągnięcie ręki. Może to być np. darmowy e-book do pobrania, voucher, rozszerzony dostęp np. do materiałów szkoleniowych, testowa wersja programu itp.



6. Wykreuj FOMO!
FOMO (ang. Fear od missing out), czyli lęk, niepokój związany z poczuciem, że coś nas ominie lub stracimy to dokonując np. innego wyboru. Nie wiesz o co chodzi? Prosty przykład to oferty typu: “Dostępne tylko dzisiaj”, “Zostały 2 dni do końca promocji”, “Ostatnie sztuki”… Wszystkie tego typu sformułowania naprawdę działają, bo nic nas tak nie przeraża, jak poczucie, że właśnie świetna okazja „przeszła nam koło nosa”. Jeżeli coś jest limitowane lub jego dostępność jest ograniczona np. pod względem czasowym lub ilościowym – kusi nas to znacznie bardziej niż to, co każdej chwili możemy sobie kupić w regularnej sprzedaży. A jeżeli wzywa się nas do działania, argumentując to także tym, że tyle i tyle osób już to kupiło albo jest obecnie zainteresowanych tą ofertą – tym bardziej musimy to mieć, bo na pewno warto. Społeczny dowód słuszności działa.

7. Przetestuj swoje CTA!
Dopóki nie zastosujesz w praktyce, tak naprawdę nie będziesz wiedział, czy na pewno działa. Zanim jednak to zrobisz – sprawdzaj, kreuj, a nawet „kombinuj” kreatywnie z kreacją, tekstem, miejscem umieszczenia swojego CTA na stronie – pamiętaj, że nawet jeden wyraz, kolor grafiki może wszystko zmienić.
W czasach, kiedy reklama w Internecie zalewa nas z każdej strony, właściwie sformułowany przekaz i dobrze przygotowana kreacją są podstawą. Zaryzykowałabym nawet twierdzenie, że już nie wystarczą – trzeba więcej, lepiej, skuteczniej… Powyższe wskazówki dotyczące wezwania do działania na pewno nie są lekiem na całe zło, ale mogą przełożyć się na konwersję, czas spędzony na Twojej stronie i decyzje zakupowe użytkowników.






















Można by dodać jeszcze akapit poruszający kolorystykę i położenie CTA. Zazwyczaj im bardziej CTA jest wyróżnione kolorystycznie względem pozostałych elementów, tym klikalność danej kreacji lepsza. Oczywiście nie jest to regułą w 100% przypadków, warto testować, ale zazwyczaj wpływa to korzystnie.
Położenie samego przycisku, czy napisu wzywającego do akcji też może wpłynąć w dużym stopniu na efekty końcowe.
Dziękujemy za artykuł!
Wiele przydatnych informacji na temat CTA, które z pewnością wykorzystamy w naszych działaniach.
Jedynym elementem, którego nie wychwyciłem w tym wpisie są animacje dla przycisków, które zwracają na siebie uwagę. Nie obciążają one zbytnio witryny, a można dzięki nim zwrócić uwagę użytkownika.
Do najpopularniejszej grupy należą animacje typu “Shake” czy też “Bounce”.
Są one subtelne i nie przeszkadzają w użytkowaniu strony, dzięki czemu skutecznie możemy zachęcić użytkownika do interakcji z owym przyciskiem :)