

Co to jest format PNG?
Format obrazu PNG (z ang. Portable Network Graphic) przy zapisie wykonuje bezstratną kompresję, co oznacza, że będzie cięższym plikiem w porównaniu do identycznego JPG, ale będzie też wyglądał lepiej od niego. Ma 48-bitową głębię kolorów oraz kanał alfa – czyli, mówiąc ludzkim głosem – obsługuje przezroczystość.
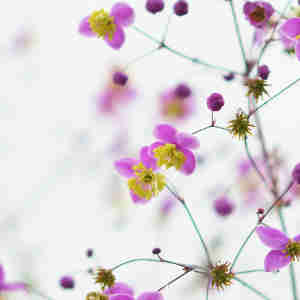
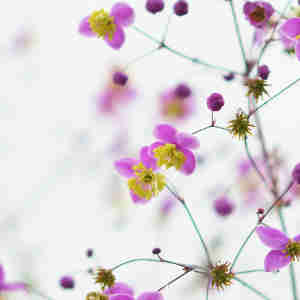
PROTIP: Jeśli chcemy zapisać logotyp peengie bez tła – korzystamy właśnie z tego formatu i zapisujemy go bezstratnie w dużym/oryginalnym rozmiarze. Na gotowy projekt – niezależnie czy pracujemy w Photoshopie, Corelu, Canvie czy Gimpie – wstawiamy ten plik z logo i dopiero wtedy dostosowujemy jego rozmiar do projektu. Wstawiony tak plik PNG będzie estetycznie wkomponowywał się w projekt, dzięki przezroczystości.

Plik PNG, bez kompresji, waży 368 KB
JPG – co to za format?
Format obrazu JPEG znany też jako JPG (z ang. Joint Photographic Experts Group) to też nazwa algorytmu kompresującego plik przy zapisie – dzięki czemu obraz jest lekki i szybko się wczytuje. Oszczędność na wadze pliku odbija się jednak niekorzystnie na jakości, no i jotpegi nie obsługują przezroczystości.
PROTIP: Kiedy chcemy na stronę WWW wstawić duże zdjęcie w tle – sprawdzamy na szablonie strony pożądane wymiary w pikselach i skalujemy lub przycinamy do nich zdjęcie. Następnie stosujemy zapis z kompresją JPG – dla optymalnego efektu możemy porównać kompresję 80% i 70% – szukając wówczas takiej wartości kompresji, przy której takie duże zdjęcie waży na tyle mało, by szybko się wczytywać, a jednocześnie wciąż wygląda dobrze.

Plik JPG, kompresja 10%, plik waży 39 KB, obraz wygląda dobrze


Plik JPG, kompresja 80%, plik waży 20 KB, widać, że obraz zdecydowanie stracił na jakości
GIF – co to znaczy?
Format grafik GIF (z ang. Graphic Interchange Format) stosowany jest powszechnie na stronach WWW dla prostych, zapętlonych animacji. Jest też bezstratnym sposobem kompresji obrazu, ale został skutecznie wyparty przez format PNG, kiedy jeszcze na algorytmie LZW (stosowanym w gifach właśnie) ciążyły obostrzenia patentowe. Teraz format jest wolny od patentów, ale powszechnie stosowany jest głównie do animacji niż statycznych obrazów.
PROTIP: Jeśli posiadamy zdjęcia produktu wykonane pod różnym kątem, możemy zrobić z nich GIF, który zapętlony będzie prezentował na przykład co pół sekundy kolejne ujęcie. Jeśli zapiszemy ten plik z kompresją redukującą do 256 kolorów – będzie on wystarczająco mało ważył, by umieścić go na stronie WWW.


Plik GIF, kompresja do 256 kolorów, 10 warstw, waga pliku 345 KB


Plik GIF, kompresja do 256 kolorów, 5 warstw, waga pliku 173 KB
Kiedy PNG, a kiedy JPG?
Znamy więc już trzy najpopularniejsze formaty, zostaje więc pytanie – co wybrać? Odpowiedź nie wskazuje na jeden słuszny kierunek i format, raczej dla konkretnych zastosowań, wiedząc o specyfice każdego z tych formatów, powinniśmy dobrać go adekwatnie do priorytetów projektu.
- Jeśli zależy nam na tym, żeby duży plik (np. zdjęcie) był lekki i szybko się wczytywał – powinniśmy kierować się raczej w stronę JPG.
- Jeśli zależy nam na jakości obrazu – powinniśmy kierować się raczej w stronę PNG.
- Jeśli chcemy wstawić grafikę bez tła, czy na przezroczystości – również wtedy wybierzmy PNG.
- Jeśli chcemy stworzyć grafikę animowaną – wtedy stawiamy na GIF.
Czy format pliku obrazu ma znaczenie dla SEO?
Zdania ekspertów są podzielone, ale zdecydowana większość tłumaczy, że sam format obrazu… nie ma znaczenia dla SEO. Najważniejsza jest poprawna optymalizacja: zdjęcie powinno się prawidłowo wyświetlać, być w dobrej (optymalnej) jakości i być dobrze osadzone jako html/css – czyli prawidłowo się wyświetlać w każdej rozdzielczości na PC i na urządzeniach mobilnych.
Dużo większą uwagę niż do samego formatu, powinniśmy skupić na: prawidłowym nazwaniu pliku – tym, co przedstawia i frazą kluczową, uzupełnieniu danych ALT, a także świadomym wyborem pomiędzy jakością, a lekkością pliku. Chociaż Google w kwestii formatu obrazu podpowiada jeszcze inny format, ale jaka będzie jego przyszłość – czas pokaże.
























Przyszłość WebP nie jest znowu tak niepewna i można śmiało rozważyć jego stosowanie, tym bardziej, że łączy zalety PNG i JPEG pozbywając się wad obydwu. Pisałem kiedyś na ten temat ale takie krótkie wpisy bez zbędnej teorii są chyba ciekawsze :)
To zależy dla jakiej grupy docelowej. :)
Jeśli ktoś szuka szybkiej odpowiedzi na jednorazowe pytanie “jakie format lepszy” to wpis z obrazkami i wnioskami w bulletach będzie odpowiedzią na jego pytanie.
Jeśli ktoś natomiast jest web deweloperem / fotografem / grafikiem / pasjonatem i podejmuje kluczową decyzję jaką strategię obrać dla grafik na nowej stronie www, w którą wkłada całe swoje serce – może przeczytać niejeden tekst poświęcony “zbędnej teorii”. :)
Pozdrawiam!
Bardzo podobał mi się pomysł tego bloga. Dziękujemy bardzo za udostępnienie użytecznych informacji, które możesz wykorzystać w swojej pracy. powodzenia
This information is really helpful for a person!
Usually, general people don’t know which format is better? What they will use PNG or JPG? So, here is the right answer.
Thank you!
Well article and i think both format are useful and sometime need PNG and sometime need JPG format how ever both format are important and its depend on job type.
Basically most of the people know about the PNG file is format is transparent background & JPG file format is not transparent. Excellent post man.
Basically most of the people know about the PNG file is format is transparent background & JPG file format is not transparent.
Most people have a slightly different view of JPG and PNG in terms of image editing. Your article is very important. Thank you for explicitly presenting the JPG and PNG issue.
I think PNG format is the best because of PNG doesn’t lose detail and quality after image compression.
Your article impressed me a lot. You explained it so clearly. Thank you for this
This is very informative and useful post. Thanks for sharing!
Dziękujemy za ten artykuł. Z pewnością przyda się on w naszej pracy!
Thanks for sharing the helpful article.
I think JPG is better. Always i save files as a JPG format and maximum user use this format.
I do believe all the ideas you have introduced for your post
JPG is the best format for websites and for others works.
Thanks for sharing. Really helpful!
Very helpful Information and Keep Sharing More.
I think PNG is the Best..PNG Quality better than JPEG.
Ta informacja jest bardzo pomocna dla osoby!
Zwykle zwykli ludzie nie wiedzą, który format jest lepszy? Czego będą używać PNG lub JPG? Oto właściwa odpowiedź.
As a photoshop expert I think JPEG and PNG, both images file format are important. Thank you for sharing your idea!
The vast majority have a somewhat unique perspective on JPG and PNG regarding picture altering. Your article is vital. Many thanks to you for expressly introducing the JPG and PNG issue.
If you need a higher quality image with a transparent background, PNG is the way to go. However, if you need a smaller file size and do not require transparency, JPG is a better choice. Ultimately, it’s important to consider the specific needs of your project and choose the format that best fits those needs.
See Some our Jewelry Photo Editing and Retouching Services Picture